gunadarma
http://gunadarma.ac.id/
Selasa, 02 April 2013
tulisan
Cinta seorang ibu berada tepat di bawah cinta Tuhan kepada kita. “Ibu tidak pernah lelah untuk menyayangi dan mengasihi kita. Cinta nya lebih mulia daripada cinta seseorang dimanapun di dunia ini. I’m sorry Mom! I never meant to hurt you! I never meant to make you cry.
CONTOH IMK
Contoh IMK
Beberapa prinsip dalam merancang User Interface antara lain :
1. User compatibility
•Oleh karena itu sebuah software seolah-olah mengenal karakter usernya, dari sifat sampai kebiasaan manusia secara umum.
•Desainer harus mencari dan mengumpulkan berbagai karakteristik serta sifat dari user karena antarmuka harus disesuaikan dengan user yang jumlahnya bisa jadi lebih dari 1 dan mempunyai karakter yang berbeda.
• Hal tersebut harus terpikirkan oleh desainer dan tidak dianjurkan merancang antarmuka dengan didasarkan pada dirinya sendiri
•Survey adalah hal yang paling tepat
2. Product compatibility
• Aplikasi yang bertopengkan antarmuka harus sesuai dengan sistem aslinya
• Seringkali sebuah aplikasi menghasilkan hasil yang berbeda dengan sistem manual atau sistem yang ada
Contoh : aplikasi sistem melalui antarmuka diharapkan menghasilkan report/laporan serta informasi yang detail dan akurat dibandingkan dengan sistem manual
3. Task compatibility
• Sebisa mungkin user tidak dihadapkan dengan kondisi memilih dan berpikir, tapi dihadapkan dengan pilihan yang mudah dan proses berpikir dari tugas-tugas user dipindahkan dalam aplikasi melalui antarmuka
Contoh : User hanya klik setup, tekan tombol next, next, next, finish, ok untuk menginstal suatu sotfware
4. Work flow compatibility
• Dalam sebuah aplikasi, software engineer harus memikirkan berbagai runutan-runutan pekerjaan yang ada pada sebuah sistem
• Jangan sampai user mengalami kesulitan dalam menyelesaikan pekerjaannya karena user mengalami kebingungan ketika urutan pekerjaan yang ada pada sistem manual tidak ditemukan pada software yang dihadapinya.
• Selain itu user jangan dibingungkan dengan pilihan-pilihan menu yang terlalu banyak dan semestinya menu-menu merupakan urutan dari runutan pekerjaan.
5. Consistency
• Banyak perusahaan dalam menjalankan sistemnya menggunakan aplikasi
yang berbeda di setiap divisi maupun menggunakan aplikasi yang sama di
divisi yang berbeda sehingga seringkali tidak memperhatikan keseragaman
dalam menjalankan sistem
• Oleh karena itu software engineer harus memperhatikan hal-hal yang
bersifat konsisten pada saat merancang aplikasi khususnya antarmuka,
contoh : penerapan warna, struktur menu, font, format desain yang
seragam pada antarmuka di berbagai bagian, sehingga user tidak
mengalami kesulitan pada saat berpindah posisi pekerjaan atau berpindah
lokasi dalam menyelesaikan pekerjaan
• Hal itu didasarkan pada karakteristik manusia yang mempunyai pemikiran
yang menggunakan analogi serta kemampuan manusia dalam hal memprediksi.
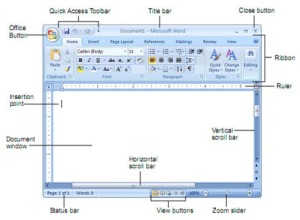
Contoh : keseragaman tampilan toolbar pada Word, Excell, PowerPoint, Access hampir sama.
6. Familiarity
• Sifat manusia mudah mengingat dengan hal-hal yang sudah sering dilihatnya
/ didapatkannya. Secara singkat disebut dengan familiar.
• Antarmuka sebisa mungkin didesain sesuai dengan antarmuka pada umumnya, dari segi tata letak, model, dsb , agar dapat membantu user cepat berinteraksi dengan sisem melalui antarmuka yang familiar bagi user
7. Direct Manipulation
- Sofat dari user à Suka berubah / mempunyai rasa bosan
- User ingin aplikasi yang dihadapannya bisa disesuaikan dengan kebutuhan, sifat dan karakteristik user tersebut
Tampian warna sesuai keinginan (misal pink) pada window bisa dirubah melalui desktop properties, tampi;an skin winamp bisa berubah
8. Simplicity
• tidak selamanya interface yang memiliki banyak menu merupakan interface
yang baik.
• User akan merasa jengah dan bosan jika pernyataan, pertanyaan dan menu maupun informasi yang dihasilkan terlalu panjang dan berbelit.
• User akan menyukai informasi sederhana tapi berbobot.
9. Protection
- Proteksi untuk menjaga kenyamanan user
- Seorang user akan tetap merasa nyaman ketika dia melakukan kesalahan, misal ketika user melakukan deleting atau menghapus files tanpa sengaja tidaklah menjadi kekacauan yang berarti karena ada recovery tools
Contoh : Undo, recyle bin, dll atau “are you sure….”
10. flexibility
- Merupakan bentuk dari solusi pada saat mengaplikasikan software
- Software enggneer dapat membuat berbagai solusi penyelesaian untuk satu masalah
Contoh : Menu, hotkey, atau model daialog yang lainnya
11. Robustness
- Pembangunan antar muka yang baik harus berupa frase-frase menu atau error handling yang sopan.
- Kata yang digunakan harus dalam kondisi bersahabat swhg nuansa user friendly akan dapat dirasakan oleh user
Contoh yang kurang baik : YOU FALSE!!!, BAD FILES!!!, FLOPPY ERROR
Akan lebih baik : BAD COMMAND OR FILES NAMES, DISK DRIVE NOT READY
12. Control
- Prinsip control ini berkaitan dengan sifat user yang mempunyai tingkat konsentrasi yang berubah-ubah
- Kejadian salah ketik atau salah entry merupakan hal yang biasa bagi seorang user
Akan tetapi hal itu akan dapat mengganggu sistem dan akan berakibat sangat fatal karena salah memasukkan data 1 digit / 1 karakter saja informasi yang dihasilkan sangat dimungkinkan salah.
Oleh katrena itu software engginer haruslah merancang suatu kondisi yang mampu mengatasi dan menanggulanginya.
Contoh : “illegal command”, “can’t recognize input” sebagai portal jika terjadi kesalahan
13. Invisible Technology
- Secara umum, user mempunyai keingintahuan tentang kecanggihan dari aplikasi yang digunakannnya
- Untuk itu aplikasi yang dibuat hendaknya mempunyai kelebihan yang tersembunyi
Contoh : Sebuah aplikasi mempunyai voice recognize sebagai mendia inputan, pengolah kata yang dilengkapi dengan language translator
14. Ease of Learning and Ease of Use
- Kemudahan dalam mengoperasikan software hanya dengan memandangi atau belajar beberapa jam saja
- Kemudahan dalam memahami icon, menu-menu, alur data software dsb.
- Jika sudah memahami tentunya akan membantu proses menjalankan sistem dengan cepat dan baik
PERMASALAHAN YANG MUNCUL
- Antarmuka harus menangani beberapa piranti kontrol (keyboard, mouse maupun periperal lainnya), yang semuanya memiliki aliran data yang berbeda-beda dan mempunyai karakteristik yang berbeda pula.
à Micr Office <–> Scaner….?!?
- Waktu yang dibutuhkan pada saat pengiriman data.
Bagaimana meyakinkan bahwa ridak terjadi keterlambatan antara tindakan dr penggunan dan respon/tanggapan dari sistem.
Solusi….?!? Berikan tampilan simbol pada waktu proses
dalam interaksi manusia dengan komputer terdapat beberapa panca indera digunakan untuk dapat berinteraksi----: Manusia mewujudkan fisiologi yang diperlukan untuk menyerap informasi dalam bentuk suara. [4] Sama seperti mata dapat melihat berbagai variasi cahaya - rona, briteness, kontras - telinga mampu penginderaan array yang luas dari suara melalui perubahan timbre, kenyaringan, dan pitch.[4] Pikiran kemudian dapat mengasosiasikan suara ini dengan peristiwa, objek, atau gagasan abstrak.Paling sering, suara-sebagai-informasi ada sebagai pidato atau musik, dan memang ini akan terus di Internet.Audio konten juga umumnya dihasilkan oleh mesin untuk menyampaikan informasi, dan penggunaan ini juga akan terus di Internet.
Contoh: Dalam sebuah rumah sakit, suara Mengenal dari elektrokardiograf (EKG) berbunyi 'bip' dalam irama ke jantung; pager alert wanita di sebuah sudut jalan, telegraf memancarkan klik merata-spasi dalam kode Morse. Semua ini adalah contoh menampilkan pendengaran, suara yang dibuat oleh sebuah mesin dalam rangka berhubungan informasi.Di zaman ketika bahasa telah menjadi bentuk komunikasi dominan, suara memainkan peran penting dalam hidup kita.
ruang lingkup IMK
RUANG LINGKUP IMK
Ruang Lingkup IMK meliputi 3 komponen :
• Manusia
• Komputer
• Interaksi
1. Manusia merupakan pengguna (user) yang memakai komputer. User ini berbeda-beda dan memiliki karakteristik masing-masing sesuai dengan kebutuhan dan kemampuannya dalam menggunakan komputer.
2. Komputer merupakan peralatan elektronik yang meliputi hardware (perangkat keras) dan software (perangkat lunak)
3. Manusia dan komputer berinteraksi lewat masukan & keluaran melalui antarmuka
4. Fokus: perancangan dan evaluasi antarmuka pemakai (user interface).
5. Antarmuka pemakai adalah bagian sistem komputer yang memungkinkan manusia berinteraksi dengan komputer.
siapa saja yang terlibat dalam IMK
2.) Siapa Saja yang terlibat dalam IMK :
Interaksi adalah juga disebut proses hubungan timbal balik diantara manusia (aktif) dengan komputer (pasif). IMK adalah perihal, tata bentuk, penilaian dan implementasi sistem komputer interaktif untuk kegunaan manuasia dengan kajian fenomena yang didalamnya / interaksi antara pengguna dengan sistem. komponen yang melibatkan model interaksi diantara pengguna :
a. Pengguna (manusia)
b. Sistem (mesin)
c. Interaksi
mengapa IMK diperlukan dalam dunia teknologi komputer
PRINSIP UTAMA MENDESAIN ANTARMUKA (INTERFACE)
Beberapa hal yang menjadi prinsip utama mendesain antarmuka yang baik dengan memperhatikan karakteristik manusia & komputer:
- Merefleksikan Model Mental User, Merefleksikan kombinasi pengalaman dunia riil, pengalaman dari software lain dan penggunaan komputer secara umum.
- Explicit and Implicit Action
- Explicit Action adalah kondisi yang jelas dalam memberikan petunjuk untuk memanipulasi suatu obyek.
- Implicit Action adalah kondisi yang hanya memberikan kesan visual untuk memanipulasi obyek.
- Direct Manipulation, User mendapatkan dampaknya dengan segera setelah melakukan suatu aksi.
- User Control, mengijinkan user mengontrol dan menginisialisasi aksi.
- Feedback and Communication, Selalu memberitahukan user apa yang terjadi dari suatu aksi.
- Consistency, User dapat mentransfer pengetahuan dan kemampuan dari suatu aplikasi ke aplikasi lain.
- WYSYWIG (What You See Is What You Get), Tidak ada perbedaan antara yang dilihat di layar dengan hasil outputnya.
- Aesthetic Integrity, Informasi diorganisasikan dengan baik dan konsisten dengan prinsip desain visual yang baik.
- Robustness, Menggunakan kata-kata yang bersahabat.
- Protection, User akan tetap merasa nyaman ketika dia melakukan kesalahan, misal ketika user melakukan deleting atau menghapus files tanpa sengaja tidaklah menjadi kekacauan yang berarti karena misal ada recovery tools seperti undo, recycle bin, dll.
- Ease Of Learning And Ease Of Use, Kemudahan dalam mengoperasikan software hanya dengan memandangi atau belajar beberapa jam saja.
- Flexibility, Contoh adanya menu, hotkey, atau model dialog yang lainnya.
- Product compatibility, Sebuah aplikasi yang bertopengkan antarmuka harus sesuai dengan sistem aslinya.
- Work flow compatibility, Jangan sampai user mengalami kesulitan dalam menyelesaikan pekerjaannya karena user mengalami kebingungan ketika urutan pekerjaan yang ada pada sistem manual tidak ditemukan pada software yang dihadapinya.
Mengembangkan Software Yang Baik
Untuk mengembangkan software yang baik dibutuhkan beberapa faktor, yaitu:
- High Performance, Kemampuan tinggi, software yang dibuat mempunyai performance yang tinggi, walaupun digunakan oleh beberapa user.
- Mudah digunakan, Software yang dibuat mempunyai sifat easy to use (mudah digunakan) sehingga tidak membutuhkan proses yang lama untuk mempelajarinya.
- Penampilan yang baik, Software mempunyai antarmuka (interface) yang baik, sehingga user tidak merasa jenuh.
- Reliability, Kehandalan, sejauh mana suatu software dapat diharapkan untuk melakukan fungsinya sesuai dengan ketelitian yang diperlukan.
- Mampu beradaptasi, Sejauh mana software yang dibuat mampu beradaptasi dengan perubahan-perubahan teknologi yang ada.
- Interoperability, Software yang dibuat haruslah mampu berinteraksi dengan aplikasi lain. Biasanya dapat dilihat dari adanya fasilitas untuk eksport dan import data dari aplikasi lain.
- Mobility, Software yang dibuat dapat berjalan pada bermacam-macam sistem operasi.
Mengambil Keputusan Dalam Desain
Dalam desain sebuah software ada beberapa hal yang harus diambil sebuah keputusan jika terjadi sesuatu seperti berikut:
- Aplikasi semakin membesar dan menjadi semakin lambat
- User interface pada aplikasi semakin kompleks
- Waktu yang diperlukan untuk mengembangkan fitur baru menjadi lebih lama
- Dokumentasi aplikasi dan dokumen help menjadi lebih melebar.
- Resiko adanya efek pada fitur yang sudah ada
- Meningkatkan waktu yang diperlukan untuk memvalidasi aplikasi
Mendesign Layout Model Aplikasi
Ada 3 macam model aplikasi:
- Berbasis Dokumen –> Aplikasi ini menghasilkan sebuah dokumen berupa file-file yang nantinya bisa dibuka dan dirubah kembali jika perlu. Aplikasi yang berbasis dokumen misalnya: Microsoft Word, Microsoft Excel, Open Office, Corel Draw, Photoshop, dll.
- Berbasis Non Dokumen –> Aplikasi ini sifatnya tidak menghasilkan dokumen yang bisa dibuka dan dirubah kembali. Contoh dari aplikasi berbasis non dokumen ini adalah: Microsoft Outlook, MySQL, MYOB, dll.

- Utilitas –> Aplikasi ini sifatnya adalah untuk penunjang saja (sifatnya hanya tambahan). Ada kecenderungan aplikasi seperti ini menekankan pula pada style disamping fitur aplikasi.

Categories:Interaksi Manusia dan Komputer, Pendidikan
Ragam Dialog
Ragam Dialog (Dialoque Style) adalah cara yang digunakan untuk mengorganisasikan berbagai tehnik dialog.
Beberapa sifat penting yang perlu dimiliki oleh setiap ragam dialog adalah:
1. Inisiatif
Inisiatif merupakan sifat dasar dari sembarang dialog, karena inisiatif akan menentukan keseluruhan ragam komunikasi sehingga dapat ditentukan tipe-tipe pengguna yang dituju oleh sistem yang dibangun. Dua jenis inisiatif yang paling sering digunakan adalah:
- inisiatif oleh komputer, pengguna memberikan tanggapan atas prompt yang diberikan oleh komputer untuk memasukkan perintah atau parameter perintah, biasanya berupa serangkaian pilihan yang harus dipilih (pilihan menu), atau sejumlah kotak yang dapat diisi dengan suatu nilai parameter (seperti pengisian borang), atau suatu pertanyaan yang jawabannya harus dinyatakan dengan cara tertentu, misalnya dengan ya/tidak atau dengan bahasa alamiah. Karakteristik utamanya adalah bahwa dialog itu terdiri atas sekumpulan pilihan yang telah didefinisikan sebelumnya.
- inisiatif oleh pengguna, dalam inisiatif oleh pengguna mempunyai sifat keterbukaan yang lebih luas: pengguna diharapkan memahami sekumpulan perintah yang harus ditulis menurut aturan (sintaks) tertentu.
2. Keluwesan
Sistem yang luwes atau fleksibel adalah sistem yang mempunyai kemampuan untuk mencapai suatu tujuan lewat sejumlah cara yang berbeda.
Karakteristik penting dalam mencapai keluwesan suatu sistem adalah bahwa sistem harus dapat menyesuaikan diri dengan keinginan pengguna dan bukan pengguna harus menyesuaikan diri dengan kerangka sistem yang telah ditetapkan oleh perancang sistem.
Keluwesan juga dapat dilihat dari adanya kesempatan bagi pengguna untuk melakukan customizing dan memperluas antarmuka dari sebuah sistem untuk memenuhi kebutuhan pribadinya.
3. Kompleksitas
Seorang perancang sistem tidak perlu membuat atau menggunakan antarmuka lebih dari apa yang diperlukan, karena tidak ada keuntungan yang dapat diperoleh, malahan akan menjadikan implementasinya menjadi lebih sukar.
4. Kekuatan
Kekuatan didefinisikan sebagai jumlah kerja yang dapat dilakukan oleh sistem untuk setiap perintah yang diberikan oleh pengguna.
5. Beban Informasi
Agar penyampaian informasi itu dapat berdaya guna dan berhasil guna, beban informasi yang terkandung didalam suatu ragam dialog seharusnya disesuaikan dengan tingkat pengguna. Jika beban itu terlalu tinggi, pengguna akan merasa sangat terbebani.
Karakteristik Ragam Dialog
1. Konsistensi
Sistem yang konsisten akan mendorong pengembangan mentalitas dengan memberikan petunjuk kepada pengguna untuk mengekstrapolasi pengetahuan yang ia miliki untuk memahami perintah yang baru, lengkap dengan pilihan yang ada.
2. Umpan Balik
Pada program komputer yang tidak ramah, pengguna sering harus menunggu proses yang yang sedang berjalan, sementara pengguna tidak mengetahui status proses saat itu, apakah sedang melakukan komputasi, sedang mencetak hasil, atau bahkan komputernya macet (hang) karena suatu sebab.
Program yang baik akan selalu memberikan umpan balik kepada pengguna atas apa yang dikerjakan saat itu.
3. Observabilitas
Sistem dikatakan mempunyai sifat observabilitas apabila sistem itu berfungsi secara benar dan nampak sederhana bagi pengguna meskipun sesungguhnya pengolahan secara internalnya sangat rumit.
4. Kontrolabilitas
Kontrolabilitas merupakan kebalikan dari observabilitas, dan hal ini berimplikasi bahwa sistem selalu berada dibawah kontrol pengguna.
Agar hal ini tidak tercapai, antarmukanya harus mempunyai sarana yang memungkinkan pengguna untuk dapat melakukan kendali.
5. Efisiensi
Efisiensi dalam sistem komputer yang melibatkan unjuk kerja manusia dan komputer secara bersama-sama adalah hasil yang diperoleh dari kerjasama antara manusia dan komputer.
Sehingga, meskipun efisiensi dalam aspek rekayasa perangkat lunak sistem menjadi sangat penting jika mereka berpengaruh pada waktu tanggap atau laju penampilan sistem, seringkali perancang lebih memilih untuk memanfaatkan hasil teknologi baru untuk meminimalkan ongkos pengembangan sistem.
Sebaliknya, tidak dapat dipungkiri bahwa biaya personal dari seorang ahli akan semakin meningkat dari waktu ke waktu.
6. Keseimbangan
Strategi yang diambil dalam perancangan sistem manusia komputer haruslah dapat membagi-bagi pekerjaan antara manusia dan komputer seoptimal mungkin.
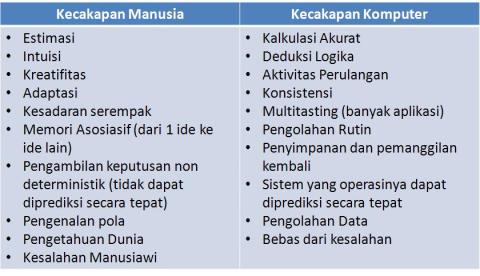
Manusia dapat menangani persoalan yang berurusan dengan perubahan lingkungan, pengetahuan yang tidak pasti dan tidak lengkap, sementara komputer lebih cocok untuk pekerjaan yang bersifat perulangan dan rutin, penyimpanan dan pencarian kembali data secara handal dan memberikan hasil komputasi yang sangat akurat dalam hal pengolahan numerik dan logika.
Tabel berikut menunjukkan kecakapan relatif manusia dan komputer:
Kategori Ragam Dialog
Secara umum, ragam dialog interaktif dapat dikelompokkan menjadi 9 kategori, yaitu:
1. Dialog Berbasis Perintah Tunggal (Command Line Dialogue)
Merupakan ragam dialog yang paling konvensional. Perintah-perintah tunggal yang dapat dioperasikan biasanya tergantung dari sistem komputer yang dipakai dan berada dalam suatu domain yang disebut bahasa perintah (command language).
Bahasa perintah harus dirancang sedemikian rupa sehingga mereka mempunyai sifat alamiah, yakni mudah dipelajari dan diingat oleh kebanyakan pengguna. Meskipun bersifat buatan, bahasa buatan ini tetap mempunyai struktur leksikal, sintaksis dan semantik tertentu.
Contoh:
Dos (dir, delete, format, copy, dll)
Unix/Linux (ls, vi, who, passwd, dll)
2. Dialog Berbasis Bahasa Pemrograman (Programming language dialogue)
Dalam keadaan tertentu, penggunaan dialog berbasis perintah tunggal sering tidak memadai, khususnya ketika pengguna terus memberikan sederetan perintah-perintah yang sama setiap kali ia menjalankan program aplikasi tersebut.
Dialog berbasis bahasa pemrograman merupakan ragam dialog yang memungkinkan pengguna untuk mengemas sejumlah perintah kedalam suatu berkas yang sering disebut batch file.
Perintah-perintah yang dituliskan dalam ragam dialog berbasis bahasa pemrograman tidak harus menggunakan salah satu bahasa pemrograman baik tingkat rendah maupun tingkat tinggi seperti Assembler, Pascal, C, FORTRAN atau BASIC, tetapi harus mengikuti aturan-aturan tertentu.
3. Antarmuka Berbasis Bahasa Alami (Natural Language Interface)
Dalam film fiksi ilmiah kita seringkali melihat komunikasi antara manusia dengan komputer lewat suatu bahasa ucapan yang secara jelas memanfaatkan bahasa alami (natural language).
Dengan melihat pada perbedaan bahasa yang digunakan oleh manusia dan komputer, maka sebuah sistem yang mengimplementasikan dialog berbasis bahasa alami perlu mempunyai sebuah sistem penterjemah yang dapat menterjemahkan suatu kalimat pada dua arah. Ketika manusia memberikan instruksi, sistem penterjemah harus menerjemahkan instruksi tersebut ke dalam format instruksi lain yang dapat dimengerti oleh komputer.
Sebaliknya, ketika komputer akan memberikan jawaban, sistem penterjemah harus mampu menterjemahkan format instruksi komputer menjadi pesan yang dimengerti oleh manusia. Dari sisi pengguna, tentunya ia menginginkan keluwesan yang sebesar-besarnya dalam memberikan instruksi kepada komputer. Tetapi, dari sisi perancang sistem, semakin luwes bahasa alami yang dikehendaki oleh pengguna, semakin rumit pula sistem penterjemah yang harus disiapkan.
4. Sistem Menu
Sistem menu merupakan pilihan yang tepat untuk menunjukkan kemampuan dan fasilitas yang dimiliki oleh sebuah program aplikasi kepada pengguna. Menu adalah daftar sejumlah pilihan dalam jumlah terbatas, yang biasanya berupa suatu kalimat atau kumpulan beberapa kata.
Ditinjau dari teknik penampilan pilihan-pilihan pada sebuah sistem menu, dikenal dua jenis sistem menu:
a. Sistem menu datar
Dalam sistem menu datar, kemampuan dan fasilitas yang dimiliki oleh suatu program aplikasi akan ditampilkan secara lengkap, dan biasanya menggunakan kalimat-kalimat yang cukup panjang.
b. Sistem menu tarik (pulldown) yang berbasis pada struktur hirarki pilihan (struktur pohon pilihan)
Sebuah menu tarik pada dasarnya adalah sistem menu yang pilihan-pilihannya dikelompokkan menurut kategori tertentu atau menurut cara tertentu sehingga mereka membentuk semacam hirarki pilihan.
Pada hirarki paling tinggi, pilihan-pilihan itu disebut dengan pilihan/menu utama. Sebagian atau semua pilihan/menu utama dapat mempunyai salah satu atau lebih subpilihan/submenu.
Sebuah subpilihan/submenu dari suatu pilihan/menu utama dapat mempunyai satu atau lebih sub-pilihan dan seterusnya. Struktur ini membentuk semacam struktur pohon.
5. Dialog Berbasis Pengisian Borang (form filling dialogue)
Teknik dialog pengisian borang (form filling dialogue) merupakan suatu penerapan langsung dari aktifitas pengisian borang dalam kehidupan sehari-hari dimana pengguna akan dihadapkan pada suatu bentuk borang yang ada di layar komputer yang mereka gunakan.
Perlman membuat perbedaan antara menu dan borang.
Menu adalah dialog yang menampilkan sejumlah alternatif pilihan yang pilihan-pilihan itu dapat dipilih pengguna dengan cara tertentu pada setiap daur aktifitas.
Borang adalah tampilan dari sejumlah persyaratan (requirement) yang menampilkan sejumlah pilihan dan berbagai nilai parameter yang telah ditentukan dan diintegrasikan kedalam sebuah tampilan pada layar.
6. Antarmuka Berbasis Icon
Antarmuka sering memanfaatkan simbol-simbol dan tanda-tanda dari kehidupan kita sehari-hari untuk memberitahukan pengguna akan kemampuan dan fasilitas yang dimiliki oleh suatu program aplikasi. Ragam dialog yang banyak menggunakan simbol-simbol dan tanda-tanda untuk menunjukkan suatu aktifitas tertentu disebut dengan antarmuka berbasis ikon (icon based user interface).
Secara teknis, antarmuka berbasis ikon boleh dikatakan merupakan variasi dari antarmuka berbasis menu. Setiap ikon menunjukkan satu aktifitas sementara pada system menu, sebuah menu juga menunjukkan satu aktifitas.
Perbedaannya terletak pada cara penyajian pilihan itu. Pada system menu, pilihan aktifitas dinyatakan secara tekstual, sementara pada antarmuka berbasis ikon, pilihan aktifitas dinyatakan dengan suatu tanda atau symbol yang disebut pictogram atau ikon.
7. Sistem Penjendelaan (Windowing system)
Secara umum yang disebut dengan jendela (window) adalah bagian dari layar yang digunakan untuk menampilkan suatu informasi. Informasi disini dapat berupa informasi tekstual maupun grafis.
Untuk menunjukkan daerah yang digunakan untuk menampilkan suatu informasi biasanya daerah yang umumnya berupa persegi panjang dibatasi dengan semacam garis pembatas dengan ketebalan tertentu.
Sistem penjendelaan adalah sistem antarmuka yang memungkinkan pengguna untuk menampilkan berbagai informasi baik sendiri-sendiri maupun secara bersama-sama ke dalam bagian-bagian layar yang tidak saling mempengaruhi.
Ada beberapa fungsi yang dapat dimanfaatkan oleh dengan adanya dialog berbasis jendela ini, yaitu:
- Lebih banyak informasi yang bisa ditampilkan
- Kemungkinan memasukkan lebih dari sebuah sumber informasi
- Mengkombinasikan sejumlah sumber informasi yang berbeda
- Pengendalian secara bebas dari setiap program yang ada
- Sebagai saran untuk mengingatkan, bisa digunakan sebagai sarana untuk penyajian berganda.
Jenis-jenis jendela (window)
- Jendela TTY (TeleTYpe atau Tele Tywriter), merupakan jenis jendela yang paling sederhana. Secara sekilas jenis jendela ini mirip dengan tampilan apa adanya karena jendela TTY hanya terdiri atas sebuah jendela yang mempunyai fasilitas pemindahan halaman (scrolling) secara otomatis pada suatu arah. Contoh sederhana dari jendela TTY adalah jendela (tampilan) pada saat Anda berada pada dot prompt.
- Time Multiplexed Window. Pemikiran yang mendasari digunakannya istilah time multiplexed windows adalah bahwa layar tampilan merupakan sumber daya yang bisa digunakan secara bergantian oleh sejumlah jendela pada waktu yang berlainan. Jenis jendela ini banyak diterapkan pada editor teks. Time multiplexed windows berupa jendela yang dapat digeser (scrollable windows) dan frame-at-a-time-windows. Jendela yang dapat digeser, yang biasanya diterapkan untuk berbagai teks editor, dilengkapi dengan fasilitas penggeseran jendela secara otomatis maupun secara manual yang dapat dikontrol dengan mengaktifkan tombol-tombol tertentu. Dengan bantuan perintah-perintah lain, pengguna juga dapat mengendalikan kearah mana jendela harus bergeser. Pengguna dapat memasukkan informasi sebanyak-banyaknya pada jendela tersebut dan apabila jendela tersebut tidak dapat menampilkan informasi yang ada, maka informasi itu akan dipindah tempatnya ke posisi lain secara otomatis atau dengan intervensi tertentu dari pengguna.
- Space Multiplex Window. Dalam space-multiplexed windows, lebar layar dibagi-bagi menjadi beberapa jendela dengan ukuran yang bervariasi, dan jenis jendelanya dapat ditentukan berdasarkan ketergantungan antara satu bisa diletakkan “diatas” jendela yang lain, dan apakah masing-masing jendela bisa diubah ukurannya. Contoh system jendela pada perangkat lunak Bravo, pada pengolah kata Word Perfect versi DOS. Misalnya Word Perfect versi 5.0 atau 5.1, pada Lotus 123 versi DOS.
- Non Homogen. Dua dari beberapa jenis jendela homogeny adalah ikon dan zooming window (pengguna dapat melihat bagian tertentu dari obyek yang diamati secara lebih terinci, karena jendela ini dapat di perbesar maupun di perkecil sesuai dengan kebutuhan).
PRINSIP UTAMA MENDESAIN ANTARMUKA (INTERFACE)
Beberapa hal yang menjadi prinsip utama mendesain antarmuka yang baik dengan memperhatikan karakteristik manusia & komputer:
- Merefleksikan Model Mental User, Merefleksikan kombinasi pengalaman dunia riil, pengalaman dari software lain dan penggunaan komputer secara umum.
- Explicit and Implicit Action
- Explicit Action adalah kondisi yang jelas dalam memberikan petunjuk untuk memanipulasi suatu obyek.
- Implicit Action adalah kondisi yang hanya memberikan kesan visual untuk memanipulasi obyek.
- Direct Manipulation, User mendapatkan dampaknya dengan segera setelah melakukan suatu aksi.
- User Control, mengijinkan user mengontrol dan menginisialisasi aksi.
- Feedback and Communication, Selalu memberitahukan user apa yang terjadi dari suatu aksi.
- Consistency, User dapat mentransfer pengetahuan dan kemampuan dari suatu aplikasi ke aplikasi lain.
- WYSYWIG (What You See Is What You Get), Tidak ada perbedaan antara yang dilihat di layar dengan hasil outputnya.
- Aesthetic Integrity, Informasi diorganisasikan dengan baik dan konsisten dengan prinsip desain visual yang baik.
- Robustness, Menggunakan kata-kata yang bersahabat.
- Protection, User akan tetap merasa nyaman ketika dia melakukan kesalahan, misal ketika user melakukan deleting atau menghapus files tanpa sengaja tidaklah menjadi kekacauan yang berarti karena misal ada recovery tools seperti undo, recycle bin, dll.
- Ease Of Learning And Ease Of Use, Kemudahan dalam mengoperasikan software hanya dengan memandangi atau belajar beberapa jam saja.
- Flexibility, Contoh adanya menu, hotkey, atau model dialog yang lainnya.
- Product compatibility, Sebuah aplikasi yang bertopengkan antarmuka harus sesuai dengan sistem aslinya.
- Work flow compatibility, Jangan sampai user mengalami kesulitan dalam menyelesaikan pekerjaannya karena user mengalami kebingungan ketika urutan pekerjaan yang ada pada sistem manual tidak ditemukan pada software yang dihadapinya.
Mengembangkan Software Yang Baik
Untuk mengembangkan software yang baik dibutuhkan beberapa faktor, yaitu:
- High Performance, Kemampuan tinggi, software yang dibuat mempunyai performance yang tinggi, walaupun digunakan oleh beberapa user.
- Mudah digunakan, Software yang dibuat mempunyai sifat easy to use (mudah digunakan) sehingga tidak membutuhkan proses yang lama untuk mempelajarinya.
- Penampilan yang baik, Software mempunyai antarmuka (interface) yang baik, sehingga user tidak merasa jenuh.
- Reliability, Kehandalan, sejauh mana suatu software dapat diharapkan untuk melakukan fungsinya sesuai dengan ketelitian yang diperlukan.
- Mampu beradaptasi, Sejauh mana software yang dibuat mampu beradaptasi dengan perubahan-perubahan teknologi yang ada.
- Interoperability, Software yang dibuat haruslah mampu berinteraksi dengan aplikasi lain. Biasanya dapat dilihat dari adanya fasilitas untuk eksport dan import data dari aplikasi lain.
- Mobility, Software yang dibuat dapat berjalan pada bermacam-macam sistem operasi.
Mengambil Keputusan Dalam Desain
Dalam desain sebuah software ada beberapa hal yang harus diambil sebuah keputusan jika terjadi sesuatu seperti berikut:
- Aplikasi semakin membesar dan menjadi semakin lambat
- User interface pada aplikasi semakin kompleks
- Waktu yang diperlukan untuk mengembangkan fitur baru menjadi lebih lama
- Dokumentasi aplikasi dan dokumen help menjadi lebih melebar.
- Resiko adanya efek pada fitur yang sudah ada
- Meningkatkan waktu yang diperlukan untuk memvalidasi aplikasi
Mendesign Layout Model Aplikasi
Ada 3 macam model aplikasi:
- Berbasis Dokumen –> Aplikasi ini menghasilkan sebuah dokumen berupa file-file yang nantinya bisa dibuka dan dirubah kembali jika perlu. Aplikasi yang berbasis dokumen misalnya: Microsoft Word, Microsoft Excel, Open Office, Corel Draw, Photoshop, dll.
- Berbasis Non Dokumen –> Aplikasi ini sifatnya tidak menghasilkan dokumen yang bisa dibuka dan dirubah kembali. Contoh dari aplikasi berbasis non dokumen ini adalah: Microsoft Outlook, MySQL, MYOB, dll.

- Utilitas –> Aplikasi ini sifatnya adalah untuk penunjang saja (sifatnya hanya tambahan). Ada kecenderungan aplikasi seperti ini menekankan pula pada style disamping fitur aplikasi.

Categories:Interaksi Manusia dan Komputer, Pendidikan
Ragam Dialog
Ragam Dialog (Dialoque Style) adalah cara yang digunakan untuk mengorganisasikan berbagai tehnik dialog.
Beberapa sifat penting yang perlu dimiliki oleh setiap ragam dialog adalah:
1. Inisiatif
Inisiatif merupakan sifat dasar dari sembarang dialog, karena inisiatif akan menentukan keseluruhan ragam komunikasi sehingga dapat ditentukan tipe-tipe pengguna yang dituju oleh sistem yang dibangun. Dua jenis inisiatif yang paling sering digunakan adalah:
- inisiatif oleh komputer, pengguna memberikan tanggapan atas prompt yang diberikan oleh komputer untuk memasukkan perintah atau parameter perintah, biasanya berupa serangkaian pilihan yang harus dipilih (pilihan menu), atau sejumlah kotak yang dapat diisi dengan suatu nilai parameter (seperti pengisian borang), atau suatu pertanyaan yang jawabannya harus dinyatakan dengan cara tertentu, misalnya dengan ya/tidak atau dengan bahasa alamiah. Karakteristik utamanya adalah bahwa dialog itu terdiri atas sekumpulan pilihan yang telah didefinisikan sebelumnya.
- inisiatif oleh pengguna, dalam inisiatif oleh pengguna mempunyai sifat keterbukaan yang lebih luas: pengguna diharapkan memahami sekumpulan perintah yang harus ditulis menurut aturan (sintaks) tertentu.
2. Keluwesan
Sistem yang luwes atau fleksibel adalah sistem yang mempunyai kemampuan untuk mencapai suatu tujuan lewat sejumlah cara yang berbeda.
Karakteristik penting dalam mencapai keluwesan suatu sistem adalah bahwa sistem harus dapat menyesuaikan diri dengan keinginan pengguna dan bukan pengguna harus menyesuaikan diri dengan kerangka sistem yang telah ditetapkan oleh perancang sistem.
Keluwesan juga dapat dilihat dari adanya kesempatan bagi pengguna untuk melakukan customizing dan memperluas antarmuka dari sebuah sistem untuk memenuhi kebutuhan pribadinya.
3. Kompleksitas
Seorang perancang sistem tidak perlu membuat atau menggunakan antarmuka lebih dari apa yang diperlukan, karena tidak ada keuntungan yang dapat diperoleh, malahan akan menjadikan implementasinya menjadi lebih sukar.
4. Kekuatan
Kekuatan didefinisikan sebagai jumlah kerja yang dapat dilakukan oleh sistem untuk setiap perintah yang diberikan oleh pengguna.
5. Beban Informasi
Agar penyampaian informasi itu dapat berdaya guna dan berhasil guna, beban informasi yang terkandung didalam suatu ragam dialog seharusnya disesuaikan dengan tingkat pengguna. Jika beban itu terlalu tinggi, pengguna akan merasa sangat terbebani.
Karakteristik Ragam Dialog
1. Konsistensi
Sistem yang konsisten akan mendorong pengembangan mentalitas dengan memberikan petunjuk kepada pengguna untuk mengekstrapolasi pengetahuan yang ia miliki untuk memahami perintah yang baru, lengkap dengan pilihan yang ada.
2. Umpan Balik
Pada program komputer yang tidak ramah, pengguna sering harus menunggu proses yang yang sedang berjalan, sementara pengguna tidak mengetahui status proses saat itu, apakah sedang melakukan komputasi, sedang mencetak hasil, atau bahkan komputernya macet (hang) karena suatu sebab.
Program yang baik akan selalu memberikan umpan balik kepada pengguna atas apa yang dikerjakan saat itu.
3. Observabilitas
Sistem dikatakan mempunyai sifat observabilitas apabila sistem itu berfungsi secara benar dan nampak sederhana bagi pengguna meskipun sesungguhnya pengolahan secara internalnya sangat rumit.
4. Kontrolabilitas
Kontrolabilitas merupakan kebalikan dari observabilitas, dan hal ini berimplikasi bahwa sistem selalu berada dibawah kontrol pengguna.
Agar hal ini tidak tercapai, antarmukanya harus mempunyai sarana yang memungkinkan pengguna untuk dapat melakukan kendali.
5. Efisiensi
Efisiensi dalam sistem komputer yang melibatkan unjuk kerja manusia dan komputer secara bersama-sama adalah hasil yang diperoleh dari kerjasama antara manusia dan komputer.
Sehingga, meskipun efisiensi dalam aspek rekayasa perangkat lunak sistem menjadi sangat penting jika mereka berpengaruh pada waktu tanggap atau laju penampilan sistem, seringkali perancang lebih memilih untuk memanfaatkan hasil teknologi baru untuk meminimalkan ongkos pengembangan sistem.
Sebaliknya, tidak dapat dipungkiri bahwa biaya personal dari seorang ahli akan semakin meningkat dari waktu ke waktu.
6. Keseimbangan
Strategi yang diambil dalam perancangan sistem manusia komputer haruslah dapat membagi-bagi pekerjaan antara manusia dan komputer seoptimal mungkin.
Manusia dapat menangani persoalan yang berurusan dengan perubahan lingkungan, pengetahuan yang tidak pasti dan tidak lengkap, sementara komputer lebih cocok untuk pekerjaan yang bersifat perulangan dan rutin, penyimpanan dan pencarian kembali data secara handal dan memberikan hasil komputasi yang sangat akurat dalam hal pengolahan numerik dan logika.
Tabel berikut menunjukkan kecakapan relatif manusia dan komputer:
Kategori Ragam Dialog
Secara umum, ragam dialog interaktif dapat dikelompokkan menjadi 9 kategori, yaitu:
1. Dialog Berbasis Perintah Tunggal (Command Line Dialogue)
Merupakan ragam dialog yang paling konvensional. Perintah-perintah tunggal yang dapat dioperasikan biasanya tergantung dari sistem komputer yang dipakai dan berada dalam suatu domain yang disebut bahasa perintah (command language).
Bahasa perintah harus dirancang sedemikian rupa sehingga mereka mempunyai sifat alamiah, yakni mudah dipelajari dan diingat oleh kebanyakan pengguna. Meskipun bersifat buatan, bahasa buatan ini tetap mempunyai struktur leksikal, sintaksis dan semantik tertentu.
Contoh:
Dos (dir, delete, format, copy, dll)
Unix/Linux (ls, vi, who, passwd, dll)
2. Dialog Berbasis Bahasa Pemrograman (Programming language dialogue)
Dalam keadaan tertentu, penggunaan dialog berbasis perintah tunggal sering tidak memadai, khususnya ketika pengguna terus memberikan sederetan perintah-perintah yang sama setiap kali ia menjalankan program aplikasi tersebut.
Dialog berbasis bahasa pemrograman merupakan ragam dialog yang memungkinkan pengguna untuk mengemas sejumlah perintah kedalam suatu berkas yang sering disebut batch file.
Perintah-perintah yang dituliskan dalam ragam dialog berbasis bahasa pemrograman tidak harus menggunakan salah satu bahasa pemrograman baik tingkat rendah maupun tingkat tinggi seperti Assembler, Pascal, C, FORTRAN atau BASIC, tetapi harus mengikuti aturan-aturan tertentu.
3. Antarmuka Berbasis Bahasa Alami (Natural Language Interface)
Dalam film fiksi ilmiah kita seringkali melihat komunikasi antara manusia dengan komputer lewat suatu bahasa ucapan yang secara jelas memanfaatkan bahasa alami (natural language).
Dengan melihat pada perbedaan bahasa yang digunakan oleh manusia dan komputer, maka sebuah sistem yang mengimplementasikan dialog berbasis bahasa alami perlu mempunyai sebuah sistem penterjemah yang dapat menterjemahkan suatu kalimat pada dua arah. Ketika manusia memberikan instruksi, sistem penterjemah harus menerjemahkan instruksi tersebut ke dalam format instruksi lain yang dapat dimengerti oleh komputer.
Sebaliknya, ketika komputer akan memberikan jawaban, sistem penterjemah harus mampu menterjemahkan format instruksi komputer menjadi pesan yang dimengerti oleh manusia. Dari sisi pengguna, tentunya ia menginginkan keluwesan yang sebesar-besarnya dalam memberikan instruksi kepada komputer. Tetapi, dari sisi perancang sistem, semakin luwes bahasa alami yang dikehendaki oleh pengguna, semakin rumit pula sistem penterjemah yang harus disiapkan.
4. Sistem Menu
Sistem menu merupakan pilihan yang tepat untuk menunjukkan kemampuan dan fasilitas yang dimiliki oleh sebuah program aplikasi kepada pengguna. Menu adalah daftar sejumlah pilihan dalam jumlah terbatas, yang biasanya berupa suatu kalimat atau kumpulan beberapa kata.
Ditinjau dari teknik penampilan pilihan-pilihan pada sebuah sistem menu, dikenal dua jenis sistem menu:
a. Sistem menu datar
Dalam sistem menu datar, kemampuan dan fasilitas yang dimiliki oleh suatu program aplikasi akan ditampilkan secara lengkap, dan biasanya menggunakan kalimat-kalimat yang cukup panjang.
b. Sistem menu tarik (pulldown) yang berbasis pada struktur hirarki pilihan (struktur pohon pilihan)
Sebuah menu tarik pada dasarnya adalah sistem menu yang pilihan-pilihannya dikelompokkan menurut kategori tertentu atau menurut cara tertentu sehingga mereka membentuk semacam hirarki pilihan.
Pada hirarki paling tinggi, pilihan-pilihan itu disebut dengan pilihan/menu utama. Sebagian atau semua pilihan/menu utama dapat mempunyai salah satu atau lebih subpilihan/submenu.
Sebuah subpilihan/submenu dari suatu pilihan/menu utama dapat mempunyai satu atau lebih sub-pilihan dan seterusnya. Struktur ini membentuk semacam struktur pohon.
5. Dialog Berbasis Pengisian Borang (form filling dialogue)
Teknik dialog pengisian borang (form filling dialogue) merupakan suatu penerapan langsung dari aktifitas pengisian borang dalam kehidupan sehari-hari dimana pengguna akan dihadapkan pada suatu bentuk borang yang ada di layar komputer yang mereka gunakan.
Perlman membuat perbedaan antara menu dan borang.
Menu adalah dialog yang menampilkan sejumlah alternatif pilihan yang pilihan-pilihan itu dapat dipilih pengguna dengan cara tertentu pada setiap daur aktifitas.
Borang adalah tampilan dari sejumlah persyaratan (requirement) yang menampilkan sejumlah pilihan dan berbagai nilai parameter yang telah ditentukan dan diintegrasikan kedalam sebuah tampilan pada layar.
6. Antarmuka Berbasis Icon
Antarmuka sering memanfaatkan simbol-simbol dan tanda-tanda dari kehidupan kita sehari-hari untuk memberitahukan pengguna akan kemampuan dan fasilitas yang dimiliki oleh suatu program aplikasi. Ragam dialog yang banyak menggunakan simbol-simbol dan tanda-tanda untuk menunjukkan suatu aktifitas tertentu disebut dengan antarmuka berbasis ikon (icon based user interface).
Secara teknis, antarmuka berbasis ikon boleh dikatakan merupakan variasi dari antarmuka berbasis menu. Setiap ikon menunjukkan satu aktifitas sementara pada system menu, sebuah menu juga menunjukkan satu aktifitas.
Perbedaannya terletak pada cara penyajian pilihan itu. Pada system menu, pilihan aktifitas dinyatakan secara tekstual, sementara pada antarmuka berbasis ikon, pilihan aktifitas dinyatakan dengan suatu tanda atau symbol yang disebut pictogram atau ikon.
7. Sistem Penjendelaan (Windowing system)
Secara umum yang disebut dengan jendela (window) adalah bagian dari layar yang digunakan untuk menampilkan suatu informasi. Informasi disini dapat berupa informasi tekstual maupun grafis.
Untuk menunjukkan daerah yang digunakan untuk menampilkan suatu informasi biasanya daerah yang umumnya berupa persegi panjang dibatasi dengan semacam garis pembatas dengan ketebalan tertentu.
Sistem penjendelaan adalah sistem antarmuka yang memungkinkan pengguna untuk menampilkan berbagai informasi baik sendiri-sendiri maupun secara bersama-sama ke dalam bagian-bagian layar yang tidak saling mempengaruhi.
Ada beberapa fungsi yang dapat dimanfaatkan oleh dengan adanya dialog berbasis jendela ini, yaitu:
- Lebih banyak informasi yang bisa ditampilkan
- Kemungkinan memasukkan lebih dari sebuah sumber informasi
- Mengkombinasikan sejumlah sumber informasi yang berbeda
- Pengendalian secara bebas dari setiap program yang ada
- Sebagai saran untuk mengingatkan, bisa digunakan sebagai sarana untuk penyajian berganda.
Jenis-jenis jendela (window)
- Jendela TTY (TeleTYpe atau Tele Tywriter), merupakan jenis jendela yang paling sederhana. Secara sekilas jenis jendela ini mirip dengan tampilan apa adanya karena jendela TTY hanya terdiri atas sebuah jendela yang mempunyai fasilitas pemindahan halaman (scrolling) secara otomatis pada suatu arah. Contoh sederhana dari jendela TTY adalah jendela (tampilan) pada saat Anda berada pada dot prompt.
- Time Multiplexed Window. Pemikiran yang mendasari digunakannya istilah time multiplexed windows adalah bahwa layar tampilan merupakan sumber daya yang bisa digunakan secara bergantian oleh sejumlah jendela pada waktu yang berlainan. Jenis jendela ini banyak diterapkan pada editor teks. Time multiplexed windows berupa jendela yang dapat digeser (scrollable windows) dan frame-at-a-time-windows. Jendela yang dapat digeser, yang biasanya diterapkan untuk berbagai teks editor, dilengkapi dengan fasilitas penggeseran jendela secara otomatis maupun secara manual yang dapat dikontrol dengan mengaktifkan tombol-tombol tertentu. Dengan bantuan perintah-perintah lain, pengguna juga dapat mengendalikan kearah mana jendela harus bergeser. Pengguna dapat memasukkan informasi sebanyak-banyaknya pada jendela tersebut dan apabila jendela tersebut tidak dapat menampilkan informasi yang ada, maka informasi itu akan dipindah tempatnya ke posisi lain secara otomatis atau dengan intervensi tertentu dari pengguna.
- Space Multiplex Window. Dalam space-multiplexed windows, lebar layar dibagi-bagi menjadi beberapa jendela dengan ukuran yang bervariasi, dan jenis jendelanya dapat ditentukan berdasarkan ketergantungan antara satu bisa diletakkan “diatas” jendela yang lain, dan apakah masing-masing jendela bisa diubah ukurannya. Contoh system jendela pada perangkat lunak Bravo, pada pengolah kata Word Perfect versi DOS. Misalnya Word Perfect versi 5.0 atau 5.1, pada Lotus 123 versi DOS.
- Non Homogen. Dua dari beberapa jenis jendela homogeny adalah ikon dan zooming window (pengguna dapat melihat bagian tertentu dari obyek yang diamati secara lebih terinci, karena jendela ini dapat di perbesar maupun di perkecil sesuai dengan kebutuhan).
Langganan:
Postingan (Atom)